ScxmlEditor-Tutorial
| Contents | SCXML Wiki | Forum |
|---|
DOT-based Auto-Layout
Since version 2.1.0.1347 auto-layout option is based on Graphviz DOT render.
Requirements
-
Visual C++ Redistributable for Visual Studio 2015 must be installed
-
ScxmlEditor\Graphviz core must be present
Auto-layout is applied when:
1. The plain SCXML document without ScxmlEditor metainformation is opened
2. User calls 'Auto Arrange Layout' option manually.
How to automatically arrange layout
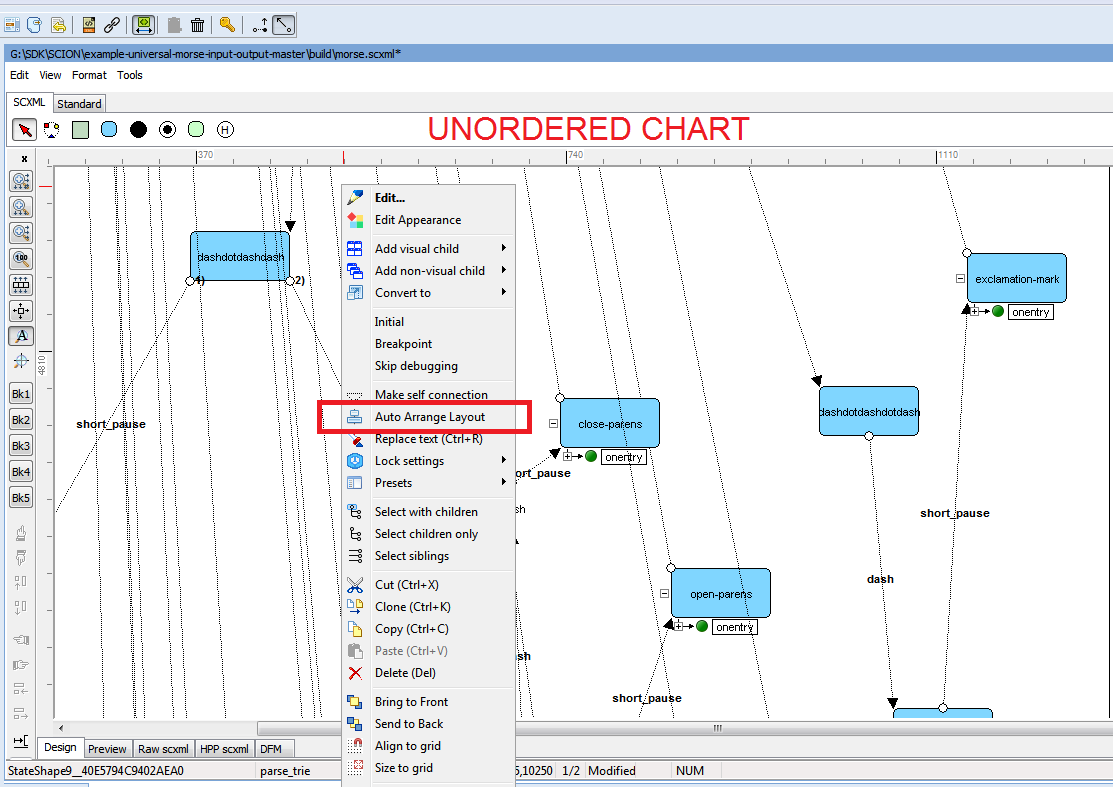
1. Press right mouse button somewhere on the chart and select menu 'Auto Arrange Layout'

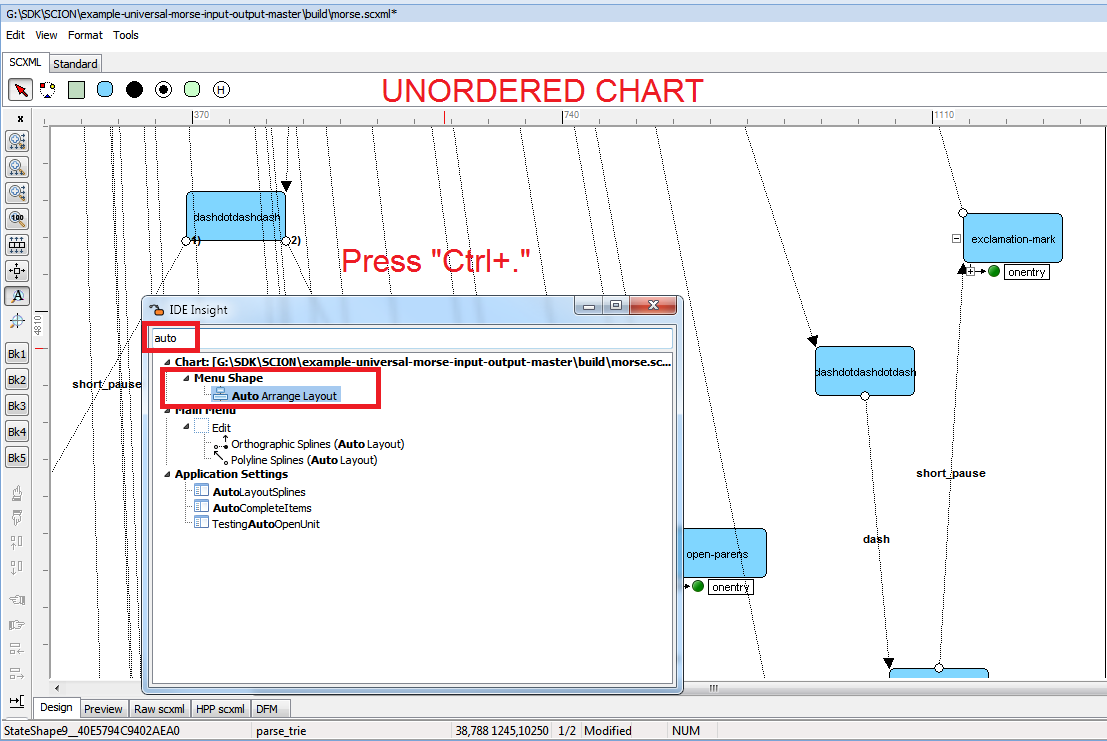
2. Or press "Ctrl + ." shorcut and type "Auto" in IDE Insight focus search dialog

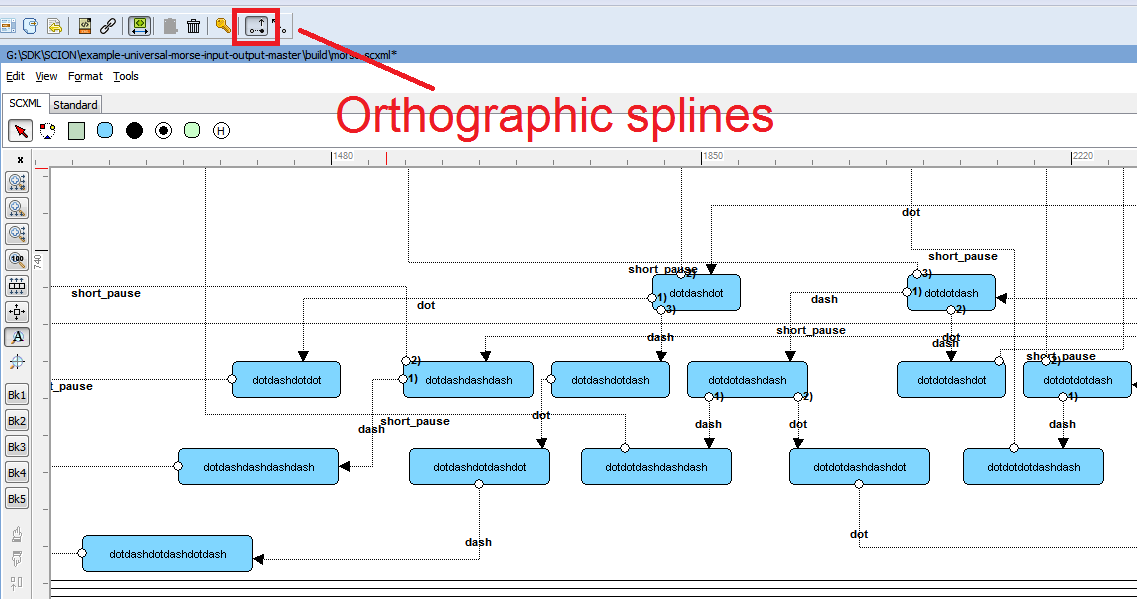
3. Select Orthographic splines option to have square-like connections (default)

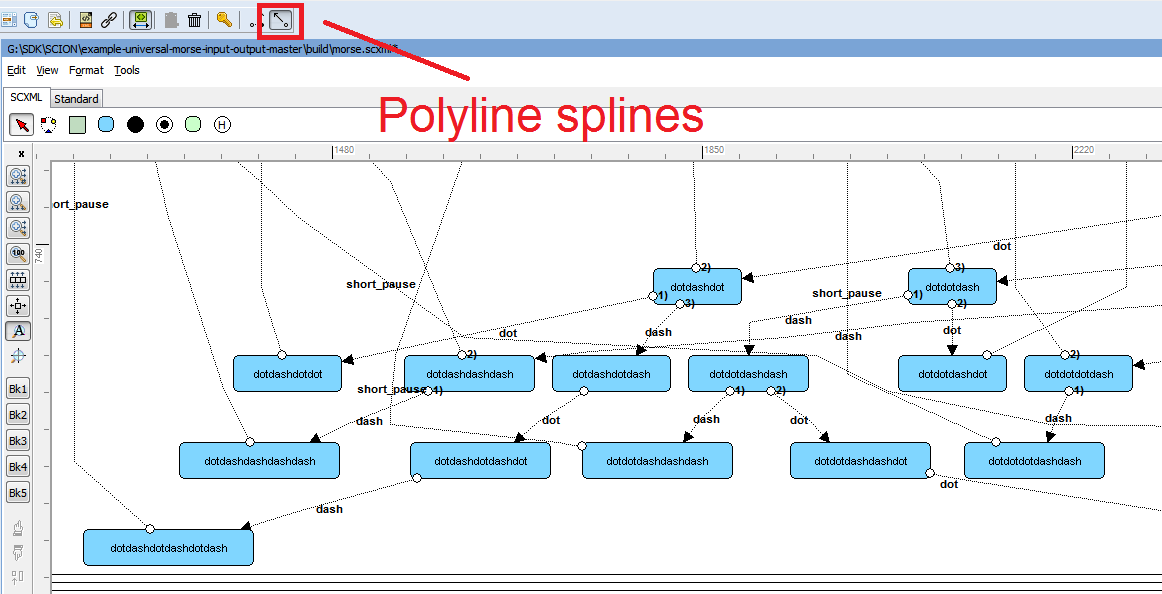
4. Select Polyline splines option to draw connections as polylines

How to convert SCXML to DOT
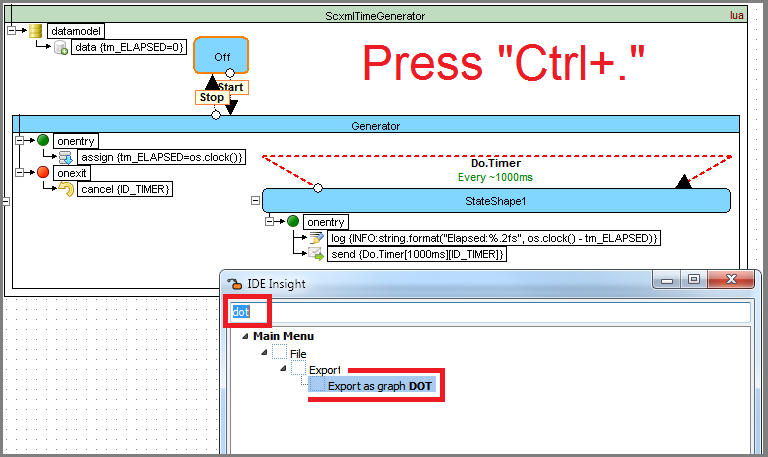
1. Search in IDE Insight (Ctrl+.) "DOT" or select menu "File->Export->Export as graph DOT"

2. Save as Graphviz (*.gl) file

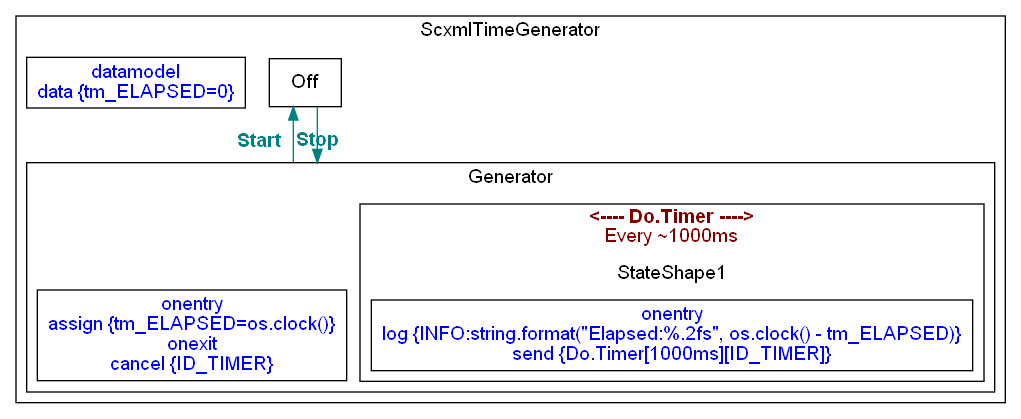
digraph {
compound=true;
graph [splines=ortho, fontname="Arial"];
node [ fontname="Arial" ];
edge [ fontname="Arial" ];
subgraph cluster_ScxmlShape1__93A9A677 {
label=<ScxmlTimeGenerator>;
StateShape1__9E02659C [shape=rectangle label=<Off>];
subgraph cluster_StateShape2__9F1CE7D7 {
label=<Generator>;
subgraph cluster_StateShape3__AB6D10DC {
label=<<FONT color="#800000"><b><---- Do.Timer ----></b></FONT><br/>
<FONT color="#800000"> Every ~1000ms </FONT><br/><br/>
StateShape1>;
StateShape3__AB6D10DC_children [shape=rectangle fontcolor=blue label=<onentry<br/>
log {INFO:string.format("Elapsed:%.2fs", os.clock() - tm_ELAPSED)}<br/>
send {Do.Timer[1000ms][ID_TIMER]}<br/>>];
}
StateShape2__9F1CE7D7_children [shape=rectangle fontcolor=blue label=<onentry<br/>
assign {tm_ELAPSED=os.clock()}<br/>
onexit<br/>
cancel {ID_TIMER}<br/>>];
}
ScxmlShape1__93A9A677_children [shape=rectangle fontcolor=blue label=<datamodel<br/>data {tm_ELAPSED=0}<br/>>];
}
StateShape1__9E02659C->StateShape2__9F1CE7D7_children[tooltip="StateMachineConnection1__A3834CB0",color="teal",lhead="cluster_StateShape2__9F1CE7D7",label=<<FONT color="#008080"><b>Start</b></FONT><br/>>]
StateShape2__9F1CE7D7_children->StateShape1__9E02659C[tooltip="StateMachineConnection2__A61AC440",color="teal",ltail="cluster_StateShape2__9F1CE7D7",label=<<FONT color="#008080"><b>Stop</b></FONT><br/>>]
}
Special SCXML to DOT convertation features
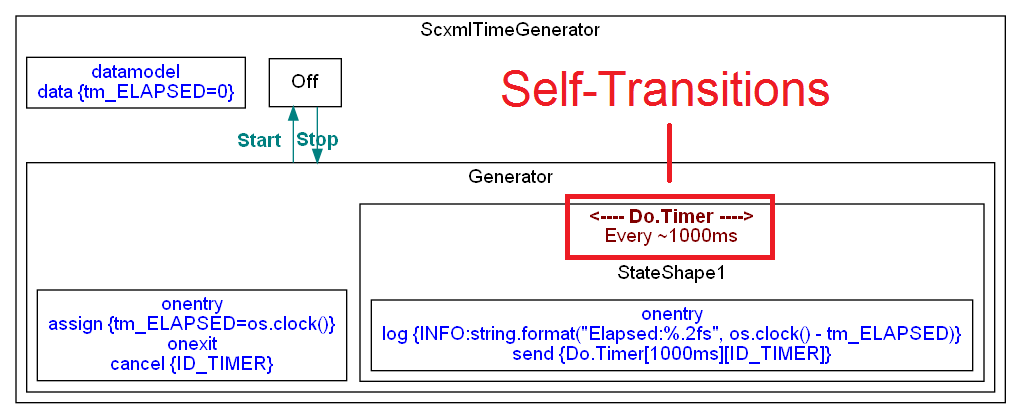
1. Graphviz cluster can not be connected to itself so self-transitions are encoded in cluster label

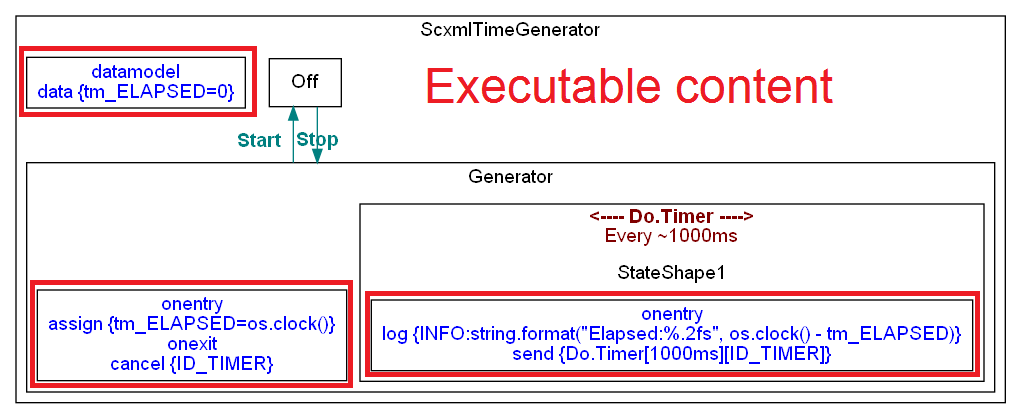
2. Executable content is represented in single node without edges

Examples
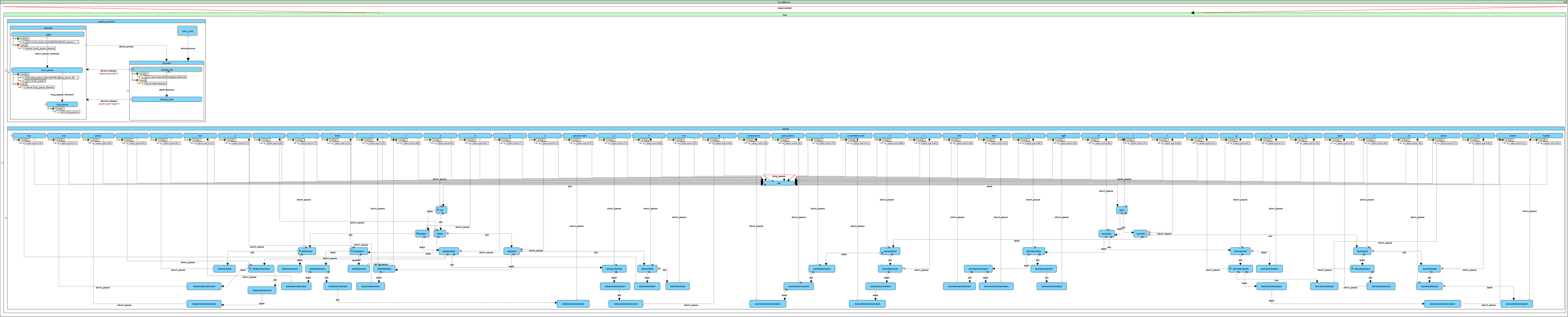
Example 1. Autolayouting Morse Code Trainer source code SCXML
morseNull.scxml

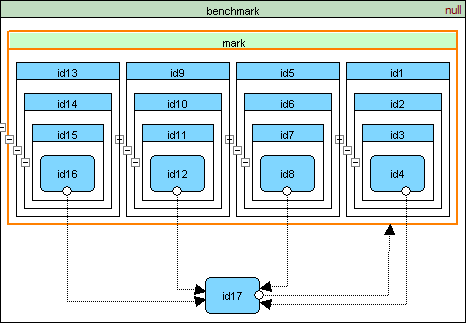
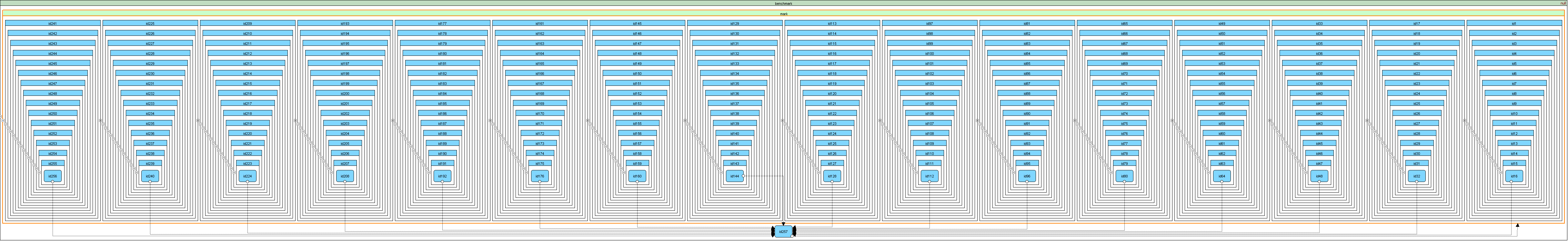
Example 2. Autolayoting LCCA tests from USCXML Benchmarks Tests
LCCA.4.scxml

LCCA.16.scxml

| TOP | Contents | SCXML Wiki | Forum |
|---|